It seems like it should be easy enough. Your client wants to put a few ads for local businesses into the sidebar of their site. So you upload an image for the ad into your "images" folder, open up your "sidebar.php" file, find out where you want the ad to show up, write some html and Voila! Hey, wait a minute, there's no image, just the "alt" tag showing through. What up?
After spending some time wading through the
Wordpress forums, I found out that I should put a text widget into my sidebar. Okay, simple enough, wait! Now my entire sidebar disappeared!
I took the text1 widget out and tried looking for another solution.
If Wordpress has a weak link, it's the fact that its administrators tend to shunt most of the technical support into the forums arena. Its a nice gesture to let the community solve its own problems and it frees up their time to keep developing, but, as we all know, these online forums run the risk of being rife with misinformation and posters who forget to play nice. Long story short, after much Googling, I found a very simple solution that doesn't involve messy
widgets or
plugins. (Muchos gracias Lorelle and Wendy!)
Jennsweb recipe for easy Wordpress Ads
(author's note: these are simply advertising text, image and link. Therefore, they don't count clicks, or generate themselves dynamically via keywords. That
is a
plugin thing.)
Step 1: Create a small rectangular image to use for your ad. Save it at dimensions that will fit into your theme's sidebar. I created the image at the top of this article to be 100 pixels wide by 124 high. For consistency's sake, I save the optimized image in the "images" folder of the theme.
Step 2: Go to your site's Admin panel (dashboard) and choose Write>Post. Just write a quick title in the Title area so you will be able to find it later.
Step 3: Go down to the Upload area and browse to where you saved the image and upload it. Make sure it uploads at the full size.
Step 4: Save the post, but don't publish it.
Step 5: Go to Manage>Uploads to find the image you just uploaded. Click on the image to load its URL into the address bar.
Step 6: Highlight the image's URL and then copy it.
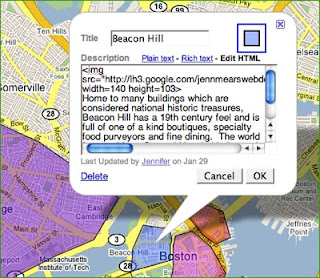
Step 7: Go to Presentation>Theme Editor, and select your sidebar file for editing. Find the place in the code where you would like the ad to appear. For example, I chose a place down at the end, just in front of the closing tag.
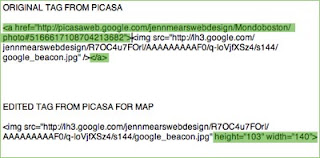
Step 8: Type in the HTML for your ad's copy and hyperlink. For the image, type in something like this:

Step 9: Now place your cursor in between the two quotation marks and paste the image's URL there.
Step 10: Click "update file" and then view your site to test the result. You may want to tweak the copy or placement a little, and that should be possible with the theme's stylesheet file.

Wordpress Advertising-The easy way